-
티스토리 사이드바 오른쪽에 애드센스 광고 달기티스토리 강좌 2021. 3. 6. 12:42
올해인가 지난해말 애드센스 광고단위의 설치 갯수에 대한 제한이 사실상 없어졌다. 광고 배치는 사실 적정량이상 충분해야 효과가 나기 때문에 3~4개 정도는 배치해두는 것이 좋다.
그런의미에서 갯수 제한이 없어졌다는 것은 반가운 소식이지만 다만 최소 적용기준 조건으로 본문의 양보다는 애드센스 광고단위의 갯수가 적어야 한다.
쉽게 말하면 설치 갯수제한은 없지만 적어도 본문 > 광고의 비율은 되어야 한다.
어렵게 보일수도 있지만 보통 애드센스는 박스형이기 때문에 박스의 높이나 너비 보다 본문이 최소 2~3배는 더 많기만 하면 광고 갯수는 여러개라도 큰 문제가 되지 않는다.
다만 광고 갯수는 4~5개 이상을 초과하는 경우 방문자들에게 불편감과 거부감을 줄 수 있다. 한 페이지 (지금 보고 있는 화면 정도?) 에서는 3~4개 정도가 적정량이라고 볼 수 있는데 본문에만 넣다보면 글에 과도하게 광고가 들어가는 느낌도 배제할 수 없다.
그래서 광고 효율은 굉장히 낮아서 권장되지 않지만 사이드바에 광고를 배치해두면 외관상으로는 그럴싸해 보인다.
하지만 초보자들은 방법을 잘 모르는데 다음과 같은 방법으로 애드센스 광고를 티스토리 사이드바 오른쪽에 넣을 수 있다.
1. 플러그인 적용시 <사이드바>에서 바로 애드센스 설치
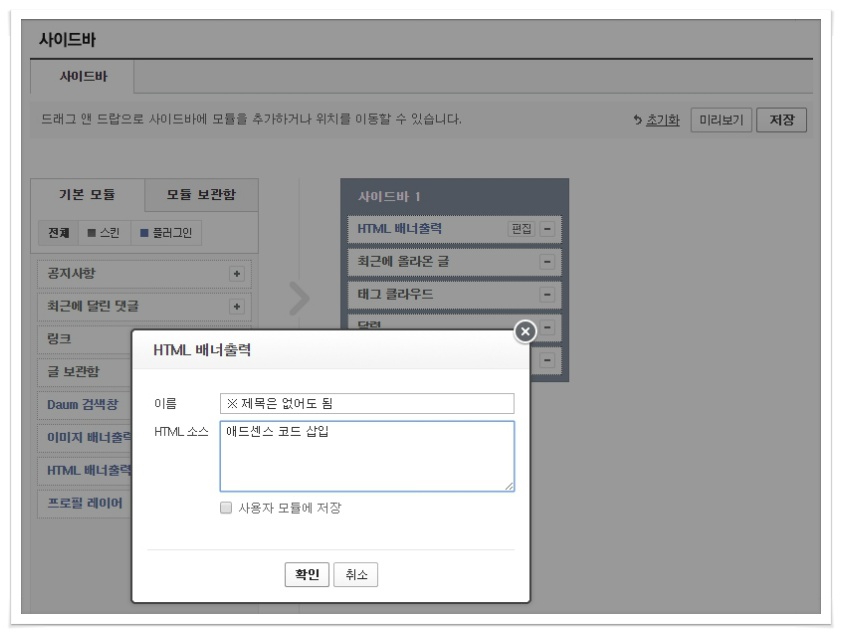
HTML 배너출력 플러그인이 이미 적용되었다면 <사이드바> 메뉴에서 바로 애드센스 코드를 넣으면 된다.

2. 플러그인 미적용시 <배너출력> 플러그인 ON
만약 배너출력 플러그인이 적용되지 않았다면, 관리자 화면 좌측메뉴 플러그인에서 <관리 및 통계>의 <배너출력>을 ON 하여 이미지/HTML 배너출력을 사용할 수 있다.


확인을 누르면 사이드바로 이동한다.

배너출력 플러그인을 ON하면 사이드바로 화면이 이동된다.
좌측 기본모듈을 보면 이미지와 HTML 배너출력 모듈이 생성되어 있는 것을 볼 수 있다.
애드센스 광고 코드는 HTML 코드이므로 <HTML> 코드를 '+' 추가하여 HTML 소스란에 넣으면 된다. 제목은 별도로 입력하지 않거나 "광고" 또는 "AD" 정도로 광고임을 표기하는 것도 괜찮다.
굳이 제목을 작성하지 않아도 방문자 대부분은 그것이 광고임을 알고 있기 때문에 표기하지 않아도 무방하다.
사이드바 애드센스 배너의 경우 통상적인 대부분의 스킨에서 화면 우측 (오른쪽)에 나타나지만 반응형 기본스킨에서는 화면 아래에 나타나기 때문에 PC든 모바일이든 본문 아래에 나타나게 된다.
상황에 따라서 ON OFF 설정하는 것이 좋으며, 광고 소스 송출시키는데 리소스나 트래픽, 속도도 지연시킬 수 있으므로 사이드바 영역의 애드센스는 꼭 필요한 경우에만 넣는 것이 좋다.
일반적인 콘텐츠에서 사이드바 영역의 애드센스는 0.1% 정도만 클릭하며, 클릭률이 낮아 수익단가도 본문에 있는 것 보다는 좋지 않은편이다. (상황에 따라서 높은 경우도 있으나 평균적으로 매우 낮음)
클릭되는 확률을 통한 수익보다 실제 수백 수천여명이 방문하면서 발생시키는 페이지 로딩 속도 지연도 방문자 한명만 보면 적지만 전체를 보면 상당하기 때문에 설치시의 기대수익과 페이지로딩 속도 지연의 장단점을 비교하여 필요한 경우에만 설치하는게 좋을 것 같다.
출처: https://zhsks85857788.tistory.com/4 [코난8585]'티스토리 강좌' 카테고리의 다른 글
티스토리블로그 네이버 노출에 대한 고찰 (0) 2021.03.06 티스토리 블로그, 이웃추가 기능 대신 링크 (0) 2021.03.06 티스토리 기본 세팅 - 글쓰기 에디터 너비 바꾸기 변경 방법 (0) 2021.03.06 티스토리 기본 세팅 - 블로그 첫화면 세팅 : 티에디션 (0) 2021.03.06 티스토리 관리자창 화면을 스마트하게 바꾸는 방법 (0) 2021.03.06